LearnCoach Learning Platform
Transforming Learning with the Online NCEA Student Platform
Overview
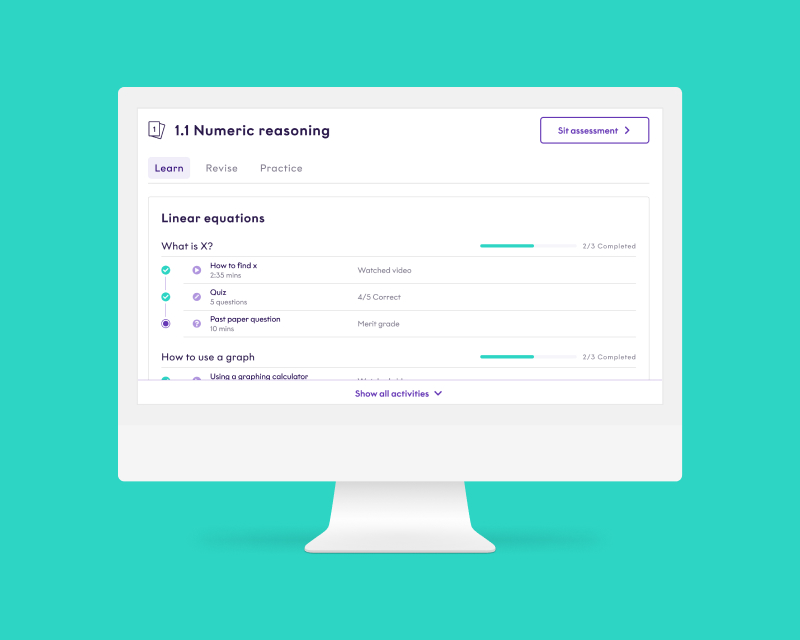
LearnCoach is an innovative eLearning platform that restructures the NCEA (National Certificate of Educational Achievement) student experience. With the goal of offering a personalised study program for exam preparation, LearnCoach provides comprehensive resources. This includes video tutorials, multiple-choice questions and past paper questions that help NCEA students excel in their academics.
Solutions
UX Design and UX Research
Impact
20%
Increase in NCEA students completing a subject
50%
Increase in completing the past paper questions and multiple choice questions
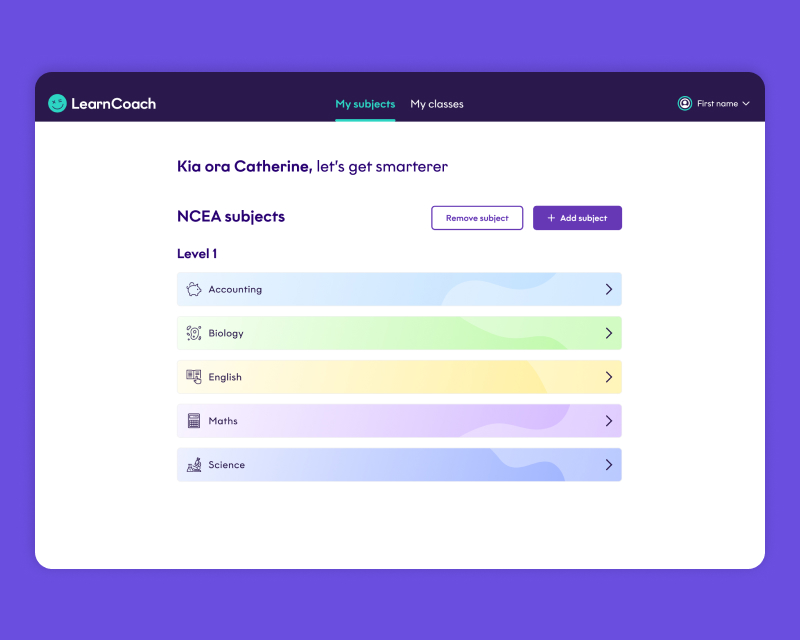
Intuitive website design
Their team sought the help of our web design Auckland experts to ensure intuitive web design features with seamless navigation to fit the students’ academic needs and interests. We focused on UX research by conducting usability tests to identify usability issues, talking to the users to understand their pain points and needs, and building the UI design that makes studying easier for NCEA students.
The user interface is cluttered and adds cognitive load due to overwhelming information so we have to chunk the information into digestible information and pages. By optimising factors such as easy navigation for better user flow, white space, colour contrast and clear buttons which makes online learning a lot more conducive.