Sometimes, we have difficulty in finding an item in a store like Bunnings and Mitre 10. Asking for assistance can be stressful as the staffs are often busy with other customers, not around or instructions are not clear.
The concept of this AR mobile app UI design is to assist users in finding a product by navigating around the physical store using the indoor map and AR technology.
Indoor map
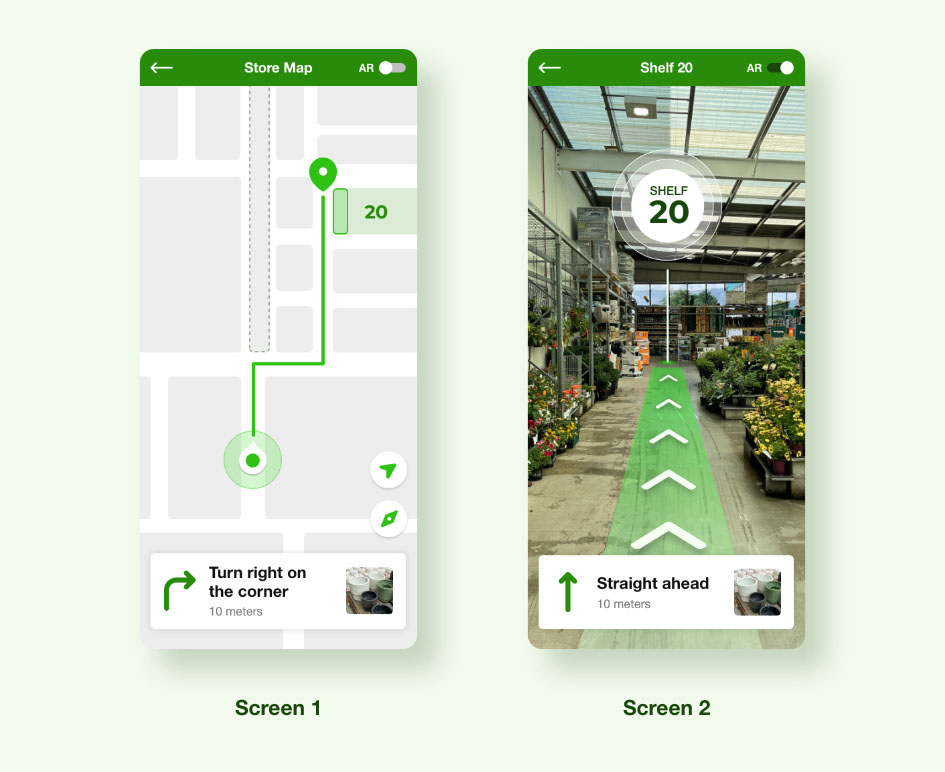
Screen 1: An Indoor map that allows users to find a product and navigate around the store. It shows the distance and navigation instructions to get there.
AR map
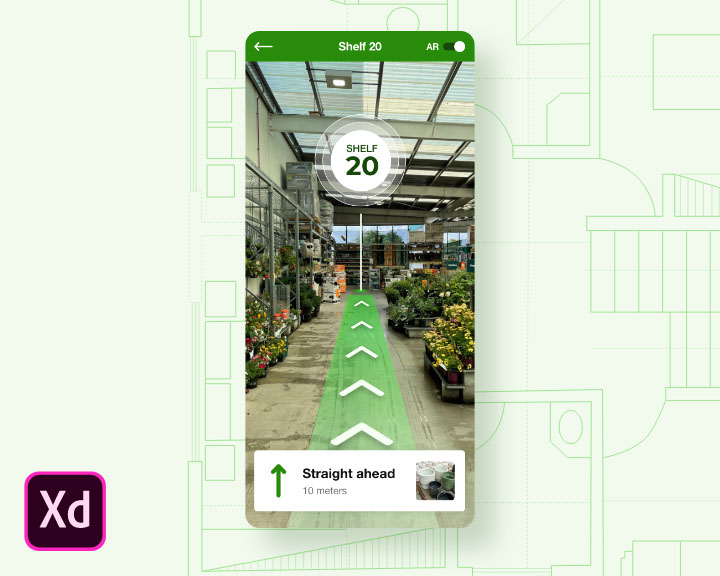
Screen 2: Users can switch from indoor maps to AR mode. In AR mode, users can see the arrows on the floor that serves as a navigation guide.

AR product scanner
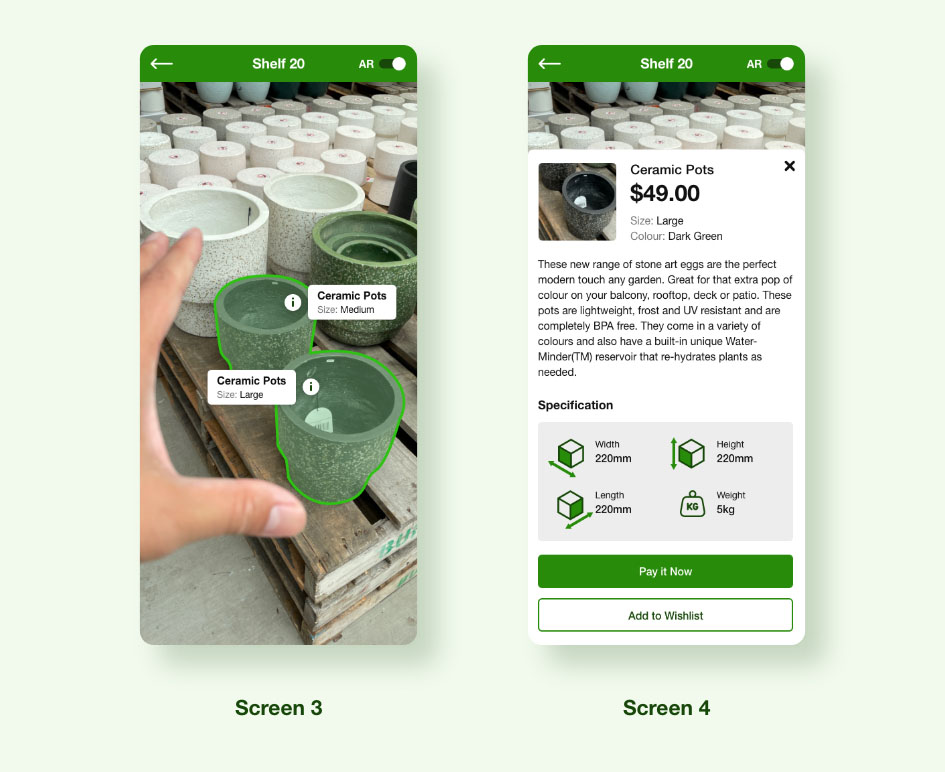
Screen 3 & 4: Using the mobile camera, it scans the items on the shelf then identifies the product that the user is looking for.
Once identified, it highlights the product using AR by creating a grid around the product then displays the quick product details.
Tapping the product information will slide up the panel where you can see the full detailed product description. It shows price, sizes, dimensions, and weight. Users can add the product to the wishlist so they can come back to it later.
The Pay It Now button allows users to purchase the product without queuing at the counter.

Adobe XD UI Design Details
– Downloadable Google Drive link
– Format: Zip
– Software: Adobe XD
– File Type: XD
– File size: 14.4MB